افزونه CSS3 Tooltips | باکس راهنما | افزونه باکس
راهنمای متن | افزونه راهنمای متن وردپرس
معرفی افزونه CSS3 Tooltips
افزونه CSS3 Tooltips یک افزونه وردپرس
کاربردی برای نمایش باکس راهنمای متن وردپرس
برای ایجاد توضیحات راهنما بر روی عنصرها به کار
رفته می شود. همچنین این افزونه علاوه بر زیبایی بصری که به
محتوای شما می دهد باعث می شود مشتریان شما سوالاتی که در حین
مطالعه مقالات شما در ذهن آن ها رخ می دهد را به راحتی در قالب
باکس راهنما توضیحاتی را نوشته تا محتوای با کیفیتی را به مخاطب
ارائه دهید.
افزونه وردپرس CSS3
Tooltips برای وردپرس یک افزونه سبک برای استفاده آسان
است. این افزونه مبتنی بر CSS3 است و با 50 سبک از پیش تعریف شده،
10 موقعیت مختلف راهنمای ابزار، سرصفحه های اشاره ای اختیاری،
پشتیبانی از تصویر و ویدئو، تأخیر قابل تنظیم، آیکون های اعلان،
نکات راهنمای شناور روی عنصر و سایر امکاناتی که در اختیار شما
قرار میدهد بارگذاری می شود. این افزونه دارای یک مولد کد کوتاه و
تنظیمات کلی با یک ویژگی عالی برای نمایش راهنمای CSS3 برای همه
پیوندها به طور پیش فرض است. در ادامه در قالب تصویر سعی خواهیم
کرد شما را بهتر با امکانات این افزونه آشنا کنیم.
CSS3 Tooltips For WordPress

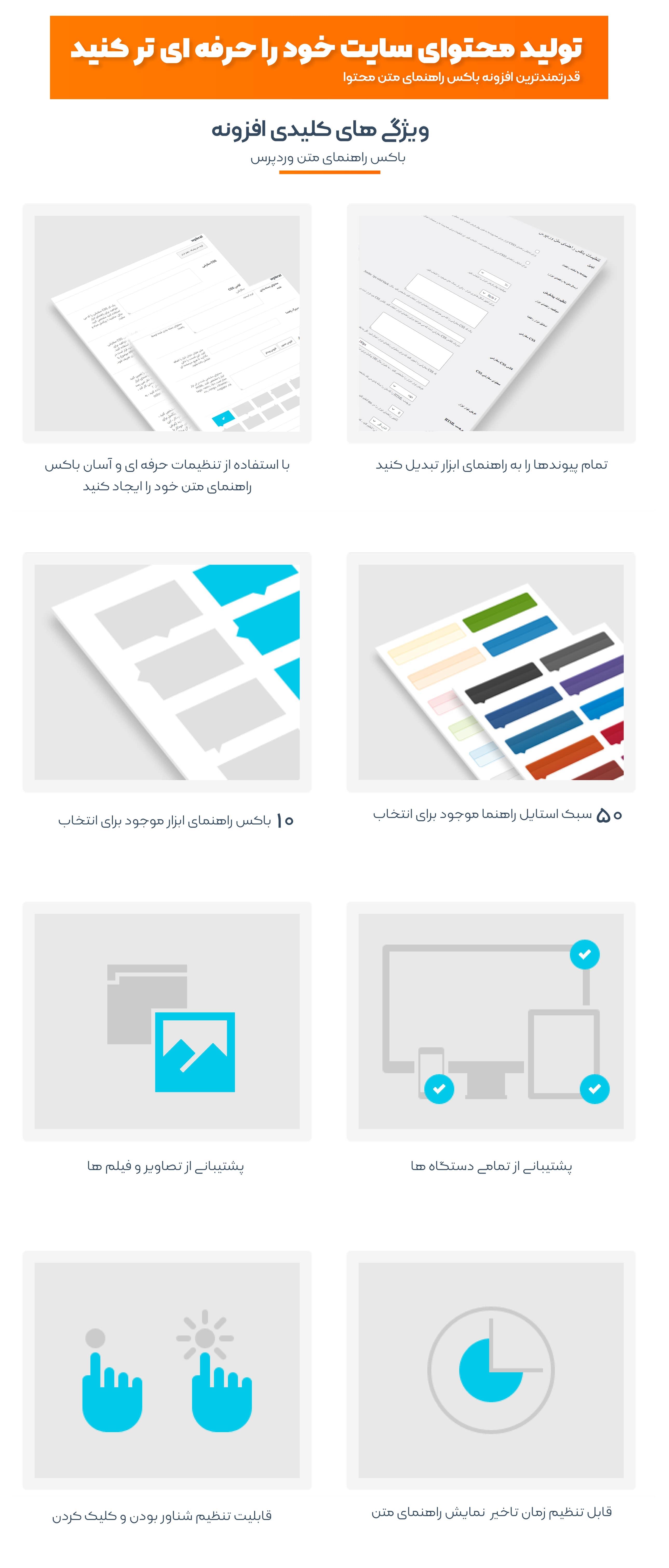
ویژگی های افزونه نمایش باکس راهنما CSS3
Tooltips
- پشتیبانی از دستگاه های تلفن همراه
- سبک – براساس کد CSS3 خالص
- ژنراتور کد کوتاه داخلی
- تنظیمات حرفه ای تبدیل راهنمای ابزار
- با استفاده از مولد کد کوتاه Tooltip در چند دقیقه راهنمای
ابزار ایجاد کنید - محتوای بسته بندی شده توسط راهنما را تعریف کنید
- سربرگ Optional Tooltip را اضافه کنید
- محتوای Tooltip را که در Cloud Tooltip ظاهر می شود مشخص کنید
- تصویر یا ویدیویی را که در Cloud Tip Tool ظاهر می شود اضافه
کنید - از بین 10 موقعیت راهنمای ابزار موجود انتخاب کنید
- از بین 50 سبک راهنمای ابزار موجود را انتخاب کنید
- امکان تعیین کد CSS یا کلاس سفارشی که می خواهید برای راهنمای
ابزار استفاده کنید - قابلیت تعریف عرض ثابت راهنمای ابزار
- امکان تعریف برچسب بسته بندی HTML به عنوان ابزار
- امکان تعریف تاخیر راهنمای ابزار
- امکان تعریف رویداد شناور یا کلیک
- نشانگرهای راهنمای ابزار سفارشی را انتخاب کنید
- پنل پیکربندی راهنمای قدرتمند
- امکان نمایش نکات راهنمای CSS3 برای همه پیوندها به طور پیش
فرض. محتوای راهنمای ابزار از ویژگی عنوان بازیابی می
شود. این تنظیم برای همه پست ها و صفحات اعمال می شود - امکان انتخاب موقعیت و سبک پیش فرض ابزار
- امکان انتخاب برچسب پیش فرض Tooltige ، تأخیر ، مکان نما ، کد
CSS سفارشی یا کلاس CSS اعمال شده در Tooltip - امکان تعریف رویداد شناور یا کلیک
- کد معتبر HTML5
- سازگار با تمامی مرورگرها
- آموزش های ویدیویی افزونه در پوشه راهنما قرار داده شده است